由于Web页中可能有多个不同按钮要发送不同的控制命令,为简化程序设计且便于管理对象,可将每一按钮调用该函数创建的xMLHttp对象统一保存到全局对象数组ObjArray中。对象数组ObjArray由Web页中的Javascript脚本定义,即:
<
script language=“Javascript”>
var ObjArray=new Array;……
(2)mReadyCallBack()
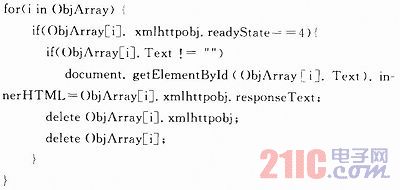
它是Send_Control_CMD函数所创建的保存于对象数组ObjArray中的每个XMLHttp对象的异步回调函数,通过该函数可统一异步处理服务器回应数据。函数具体实现如下:

当ObjArray中的任意一个XMLHttp对象的就绪状态变化时,将触发对mReadyCallBack函数的异步调用,该函数将通过for循环扫描对象数组ObjArray,对HTTP服务器当前回应的对象进行处理。通过XMLHttp对象的responseText属性可获取服务器回应信息,通过Web容器的inner HTML属性可将回应信息显示到Web页中。在处理完当前XMLHttp对象以后,mReadyCallBack最终将用delete释放该对象所占用的资源。如果调用Send_control_CMD函数时第2个参数为空,则表示发出控制命令后不需要处理服务器回应文本信息,回调函数仅仅需要释放该对象所占用的资源。
1.1.3 实现客户端实时监测功能的函数
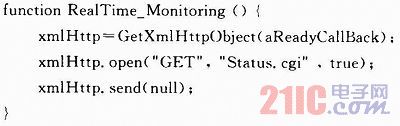
(1)RealTime_Monitoring()
该函数专门用于实时监测动态数据,它由Web页面加载事件onLoad触发调用,通过所创建的xMLHttp对象向服务器请求动态文件Status.cgi,以获取监测数据。

其中xmlhttp定义为全局变量。
(2)aReadyCallBack()
该函数是实时监测系统外设数据函数RealTime_Monitoring所创建的XMLHttp对象的专用回调函数,它在处理HTTP服务器回应时将返回的动态监测数据显示在ID为“txtStatus”的Web容器中,譬如<span id=“txtStatus”>…</span>,所返回的内容将替换其中的“…”。函数具体实现如下:


回调函数aReadyCallBack与回调函数mReadyCallBack的差别在于:它释放已经处理回应的XMLHttp对象(置为null)以后,接着执行了一项重要工作,即调用实时监测函数RealTime_Monitoring()。通过创建新的XMLhttp对象,将动态请求与显示刷新“接力”进行下去,从而使实时监测无限延续。
显然,通过XMLHttp对象所实现的实时监测,其效果远远优于传统的Web请求与响应操作模式下所使用的通过在网页头部加入<meta http-equiv=“refresh”content=“定时长度”>,或者使用Javascript的setTimeout函数设置超时值,使客户端自动按固定时间间隔请求服务器刷新显示动态信息的方法。
1.2 客户端Web与嵌入式HTTP服务器的交互操作
有了上述以XMLHttp对象为中心的函数定义,完成客户端Web与嵌入式HTTP服务器之间的交互操作就很容易了,例如:
①通过Web页按钮启动电机.可有<input type=“button”onClICk=“Send_CTRl_CMD(’0?1=MOTOR’,’)”value=“运行”>。按钮事件触发对Send_Control_CMD的调用,它通过XMLHttp对象在“后台”发送命令串“O?1=MOTOR”,提交给嵌入式系统HTTP服务器处理,控制电机启动,实现远程控制功能。
②实时监测嵌入式系统外设状态,可有<body onLoad=“ReaITime Monitoring();”>。Web页面加载事件onLoad触发对RealTime_Monit oring的函数调用,它同样也通过XMLHttp对象访问嵌入式系统HTTP服务器,不同的是它所请求的是动态文件status.cgi。现假设所访问的动态文件主要内容如下:
<td width=“150”>%02</td>
<td width=“200”>LED1:%00 LED2:%01</td>
<td width=“168”>%10</td>
嵌入式系统HTTP服务器程序将从MPFS文件系统读取该动态文件并将其发往客户端。在发送过程中,HTTP服务器将对所遇到的形如“%xx”的变量码进行解析处理。例如“%02”被定义为测试电路中AN0通道的A/D值,“%00”“%01”被定义为两个外接LED的开关状态,“%10”被定义为所控制的直流电机的启/停状态。经过HTTP服务器处理后的变量值将被系统当前实际的外设状态值所替换并返回到客户端。
由于RealTime_Monitoring函数与aReadyCallBack函数配合实现了XMLHttp对象的创建、请求、异步响应、释放,再创建、再请求、再异步响应、再释放等,从而借助XMLHttp对象在“后台”实现了理想的实时监测功能。由于监测结果实时刷新显示在Web中的特定容器位置,不会导致全页刷新问题,这也为用户操作带来了良好体验。
解决了客户端通过XMLHttp埘象在“后台”与HTTP服务器进行交互、发送控制命令及异步处理回应、实现实时监测功能的问题以后,接着要解决的是HTTP服务器端如何处理客户端XMLHttp对象所发送的控制命令,以及如何处理并返回客户端XMLHttp对象所请求的动态文件。
上一页 [1] [2] [3] 下一页